Summer 2011
This last summer has been really busy, but really awesome. I never got a chance to actually post any updates on what I’ve been doing, so I’m just going to recap everything with as many in-development screenshots as I have taken. Most, if not all of my work is versioned by git, and hosted on my own home “server” which is just a repurposed Dell desktop from around 2004. If I find I don’t have sufficient images, I’ll checkout old commits and take screenshots for this post.
Over this last spring break I decided to move forward with the experience I got from working on Circuit Crawler and work on something in 3 dimensions. I find myself most productive when writing code in C#, so I searched the internet a bit and came across the Open Toolkit Library (OpenTK). OpenTK is excellent in that it still provides the same low-level API that OpenGL does, but in more of a C# style. It works cross-platform out of the box, optionally handling hardware input and window creation. They also have a Windows Forms control, GLControl, which is absolutely perfect for level editors and other game tools. (The Circuit Crawler level editor used OpenTK)
Anyways, with the OpenGL code I knew at the time (no VBOs, vertices stored in arrays - drawn using glEnableClientState, glVertexPointer, glTexCoordPointer, etc.) I got a square drawn in 3d space, but I had no way of moving the world around, so I began work on a Camera class. gluLookAt was part of the Compatibility namespace, and I came into that project knowing that I would work my way up to modern OpenGL (3.3 core) and that by the time I would get there I’d have to rely on my own matrices for transforming everything. So I looked up an implementation of gluLookAt and wrote my Camera class around that. I knew the camera wouldn’t ever roll, so Euler angles were good enough. The rotation was represented by 3 3d vectors, an up vector, a right vector, and a look vector. I didn’t start versioning this project until later, so there isn’t anything to show for that amount of progress.
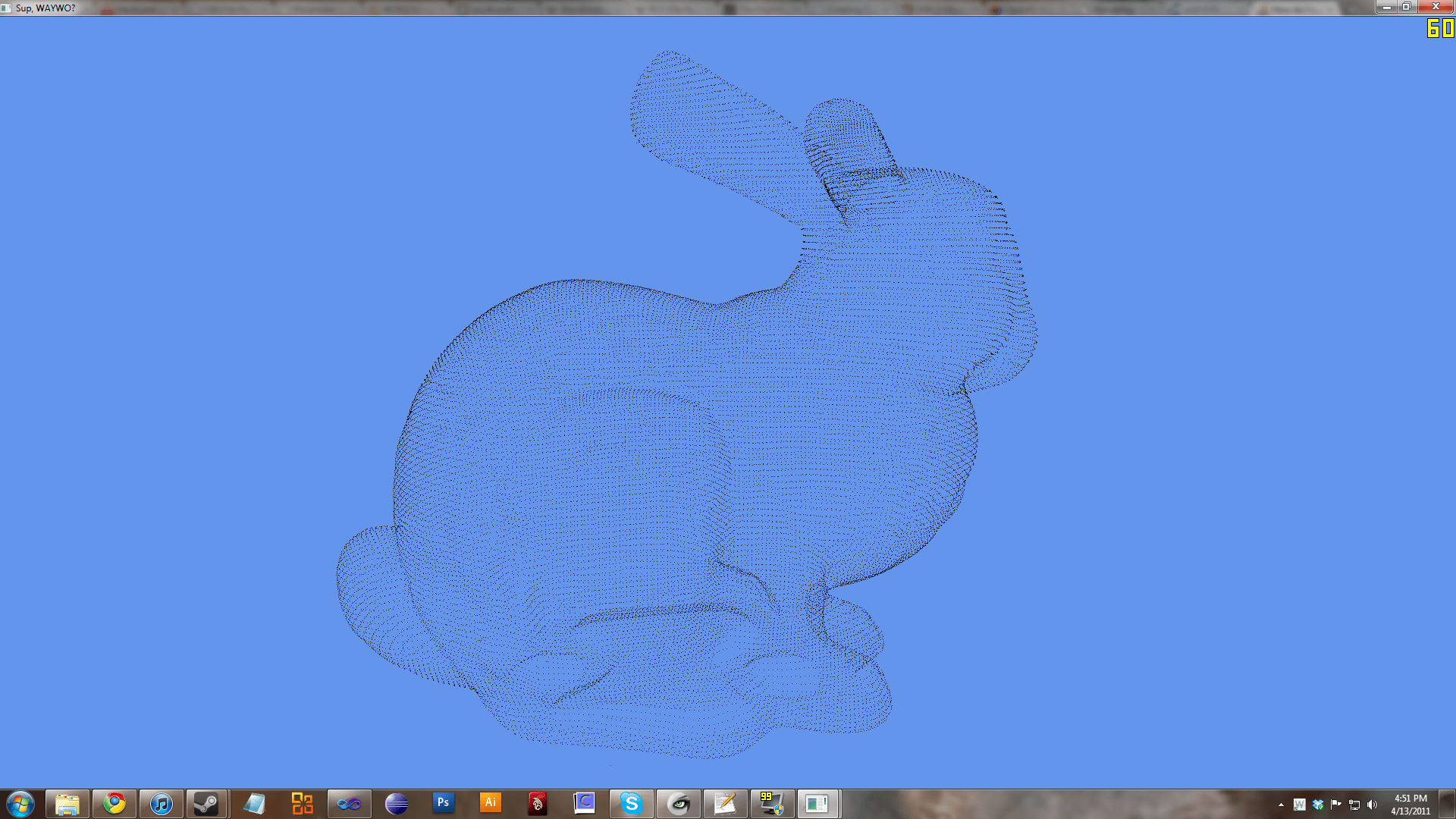
Immeidately after, however, I started writing a parser for the .obj file format, and the first model I ever parsed was the Stanford Bunny, which I used some converter program to convert to .obj format. And this is where I started versioning my project, under the name OpenTKSample. At first I couldn’t get the triangles to render properly, it was just a mess of triangles in the rough shape of a bunny statue, so the first screenshot I took was just of the vertices rendered as points. After a short while of scratching my head, I noticed that there was no zero index in .obj file, and I added a “-1” to the index parsing code, and suddenly it worked perfectly.
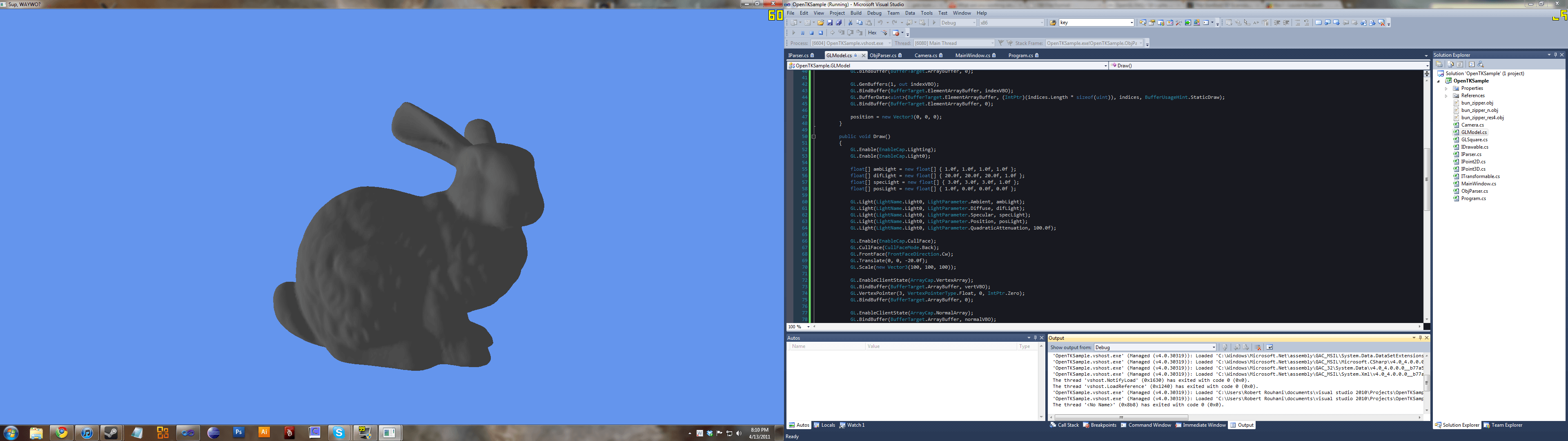
Following that success, I looked up how fixed-function lighting worked and temporarily added in some lighting to make the screenshot more interesting and the bunny more recognizable.
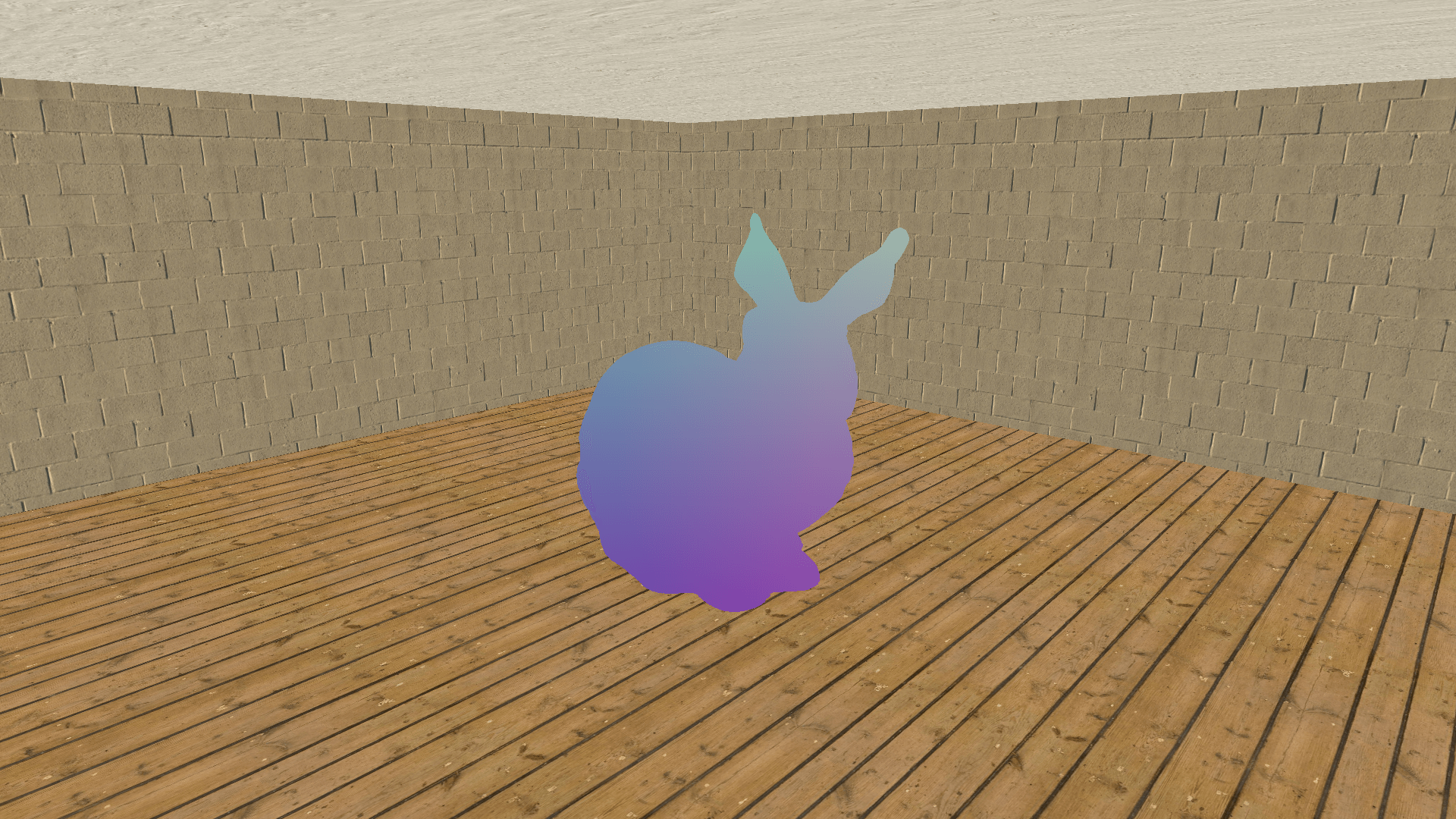
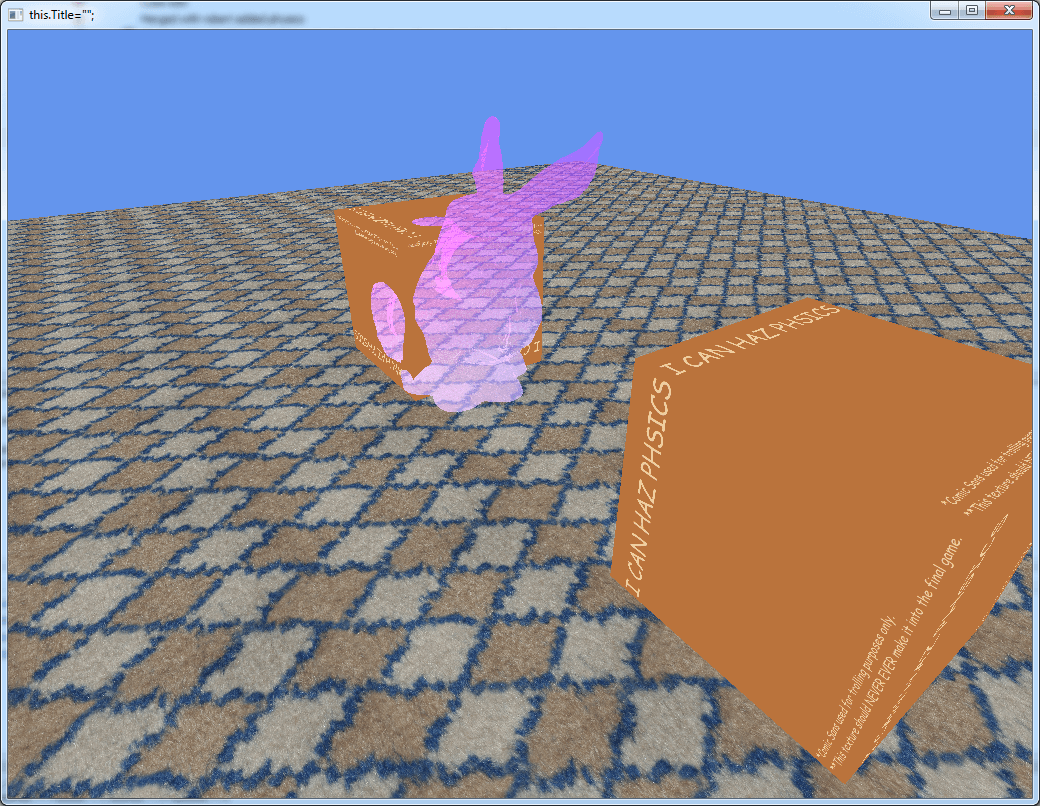
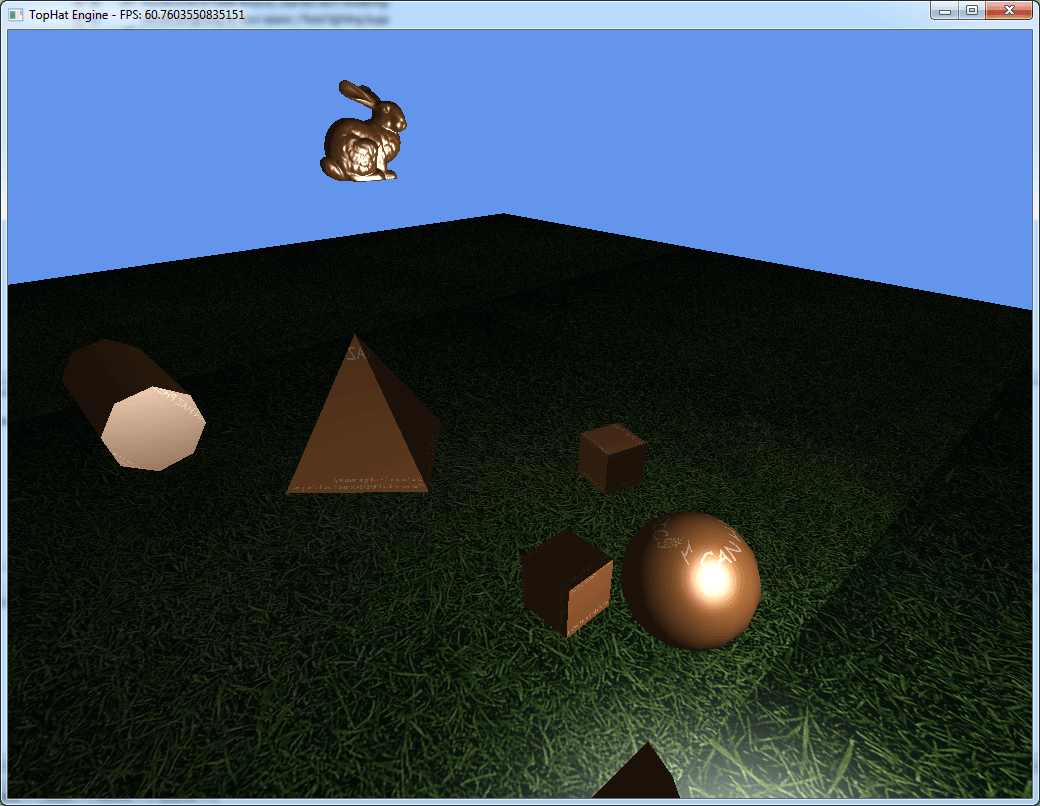
At this point the code seemed pretty valuable to me, so I decided to put it under version control and created a new git repo, then sent it off to my server both for safekeeping and for access to it from anywhere. Around this time, there’s about a week of school left, and I needed a display for my English III final project. I chose to (very quickly) adapt this code into something I could use, which wasn’t much of a challenge considering I wrote most of my final project on game programming and game design. Below is an image of the final display I used. It was a fully interactive demo, and all you could do was fly around the room and look at the bunny from different angles. The camera was restricted within the walls and floors of the room I made using hardcoded maximums and minimums.
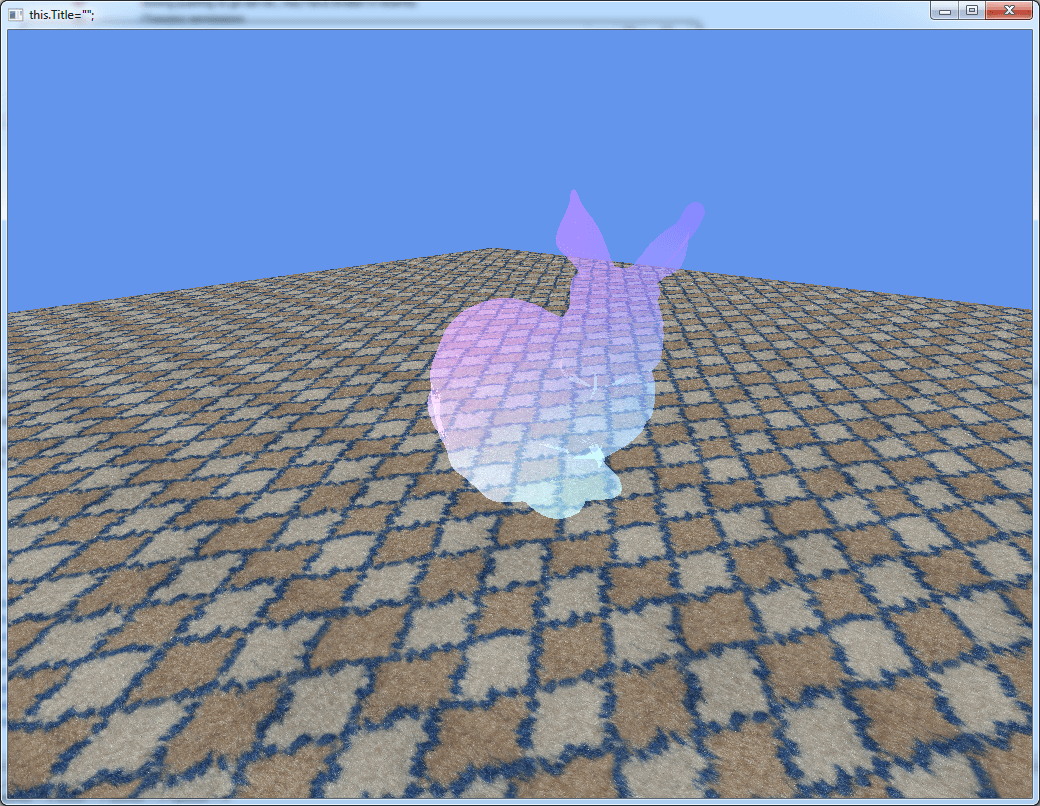
In the first few weeks of summer, a few friends of mine wanted to get together and create a game. So I chose to add a few branches and give all the programmers on the team the password to the account on my server that stored the code. While we eventually put this project on hold and started another 2d game that’s a lot simpler, we spent quite a bit of summer building up the small amount of code I wrote into something much better and much larger. Here are a few screenshots of the project as it developed:
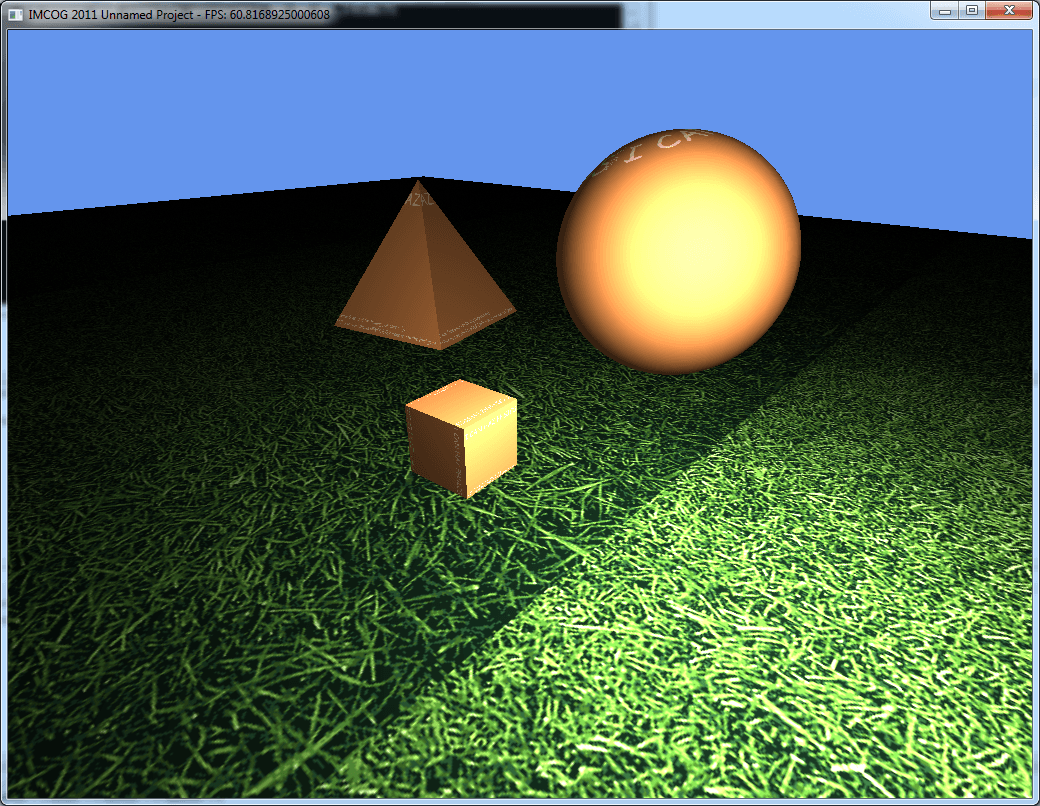
And the most recent version of that project (commited to the server by me yesterday):
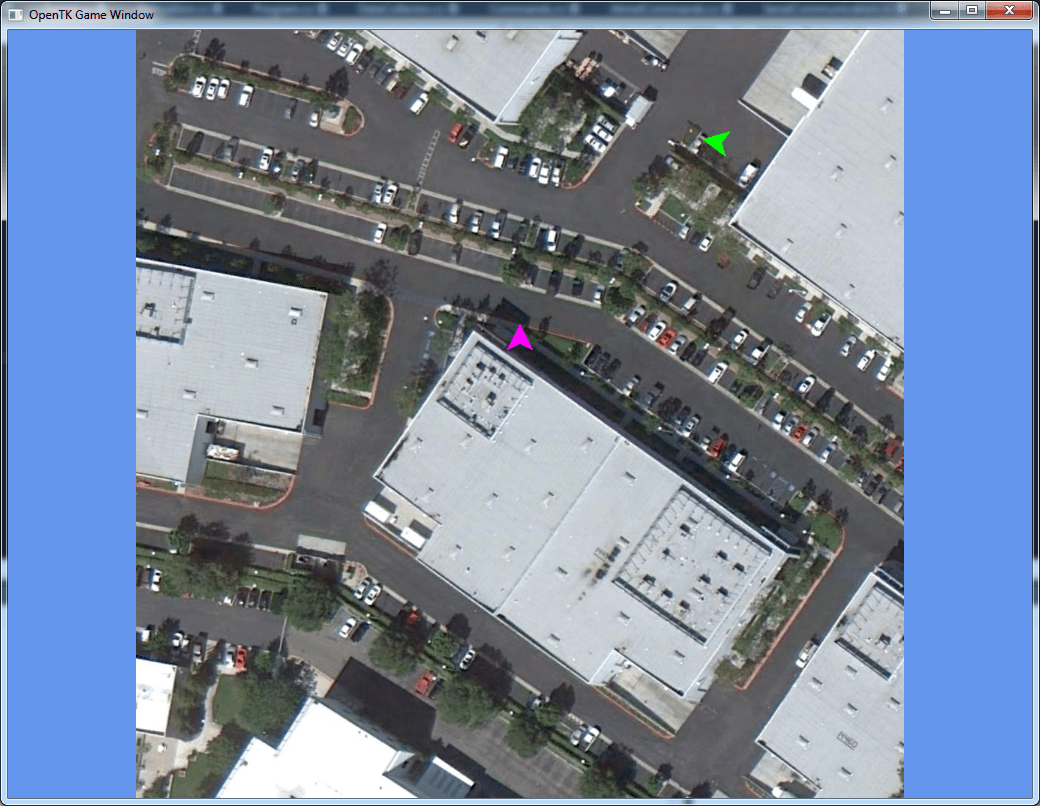
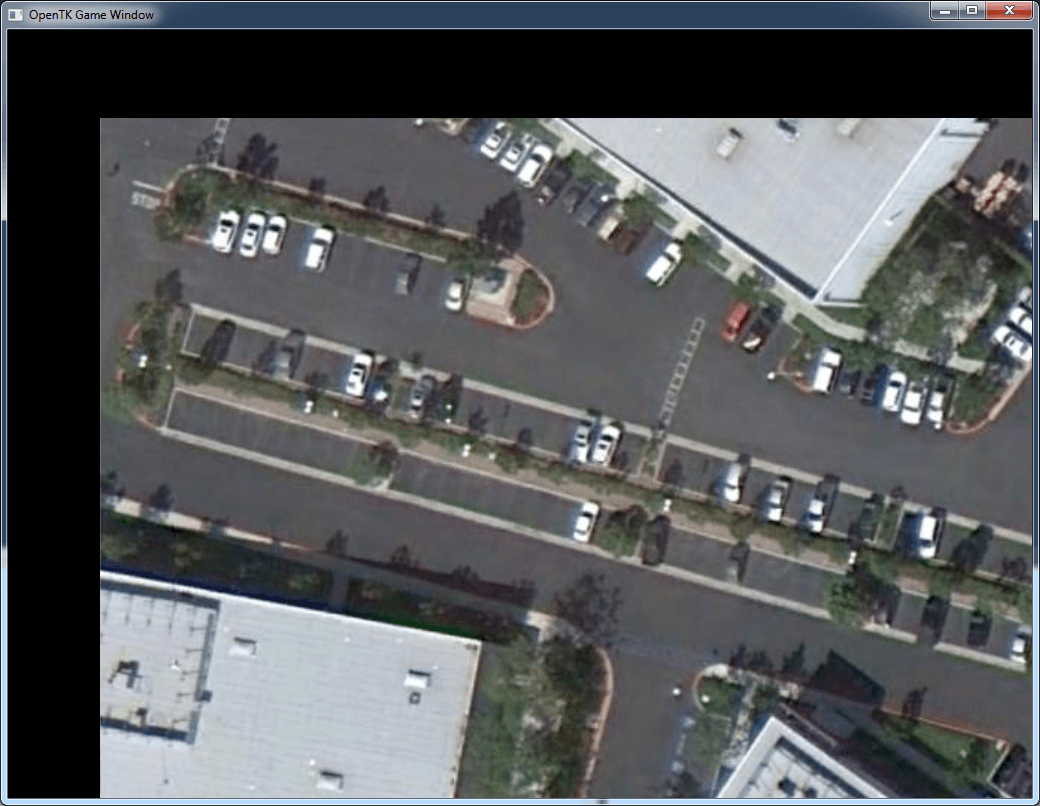
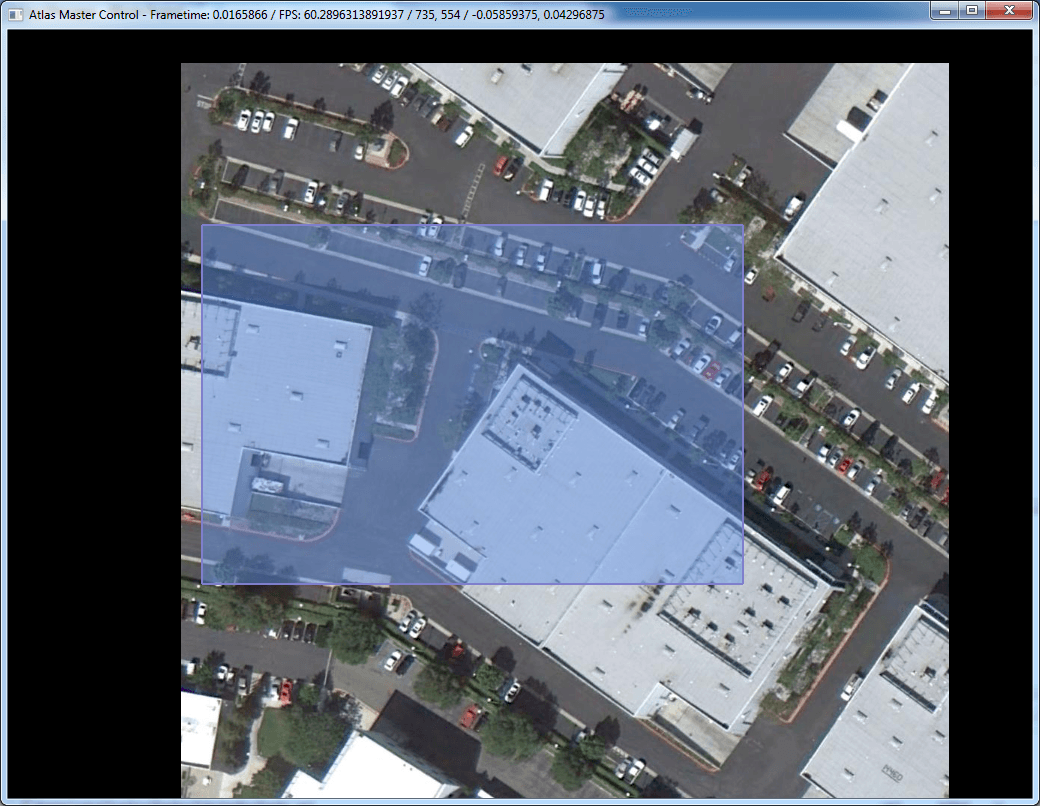
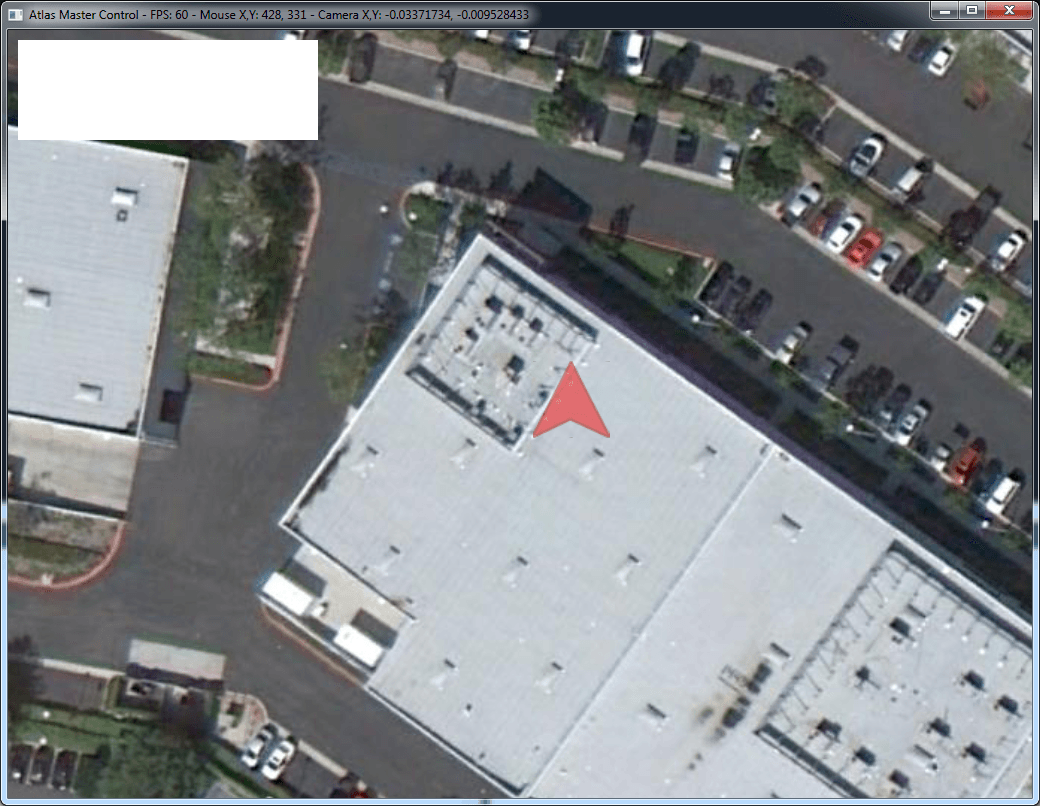
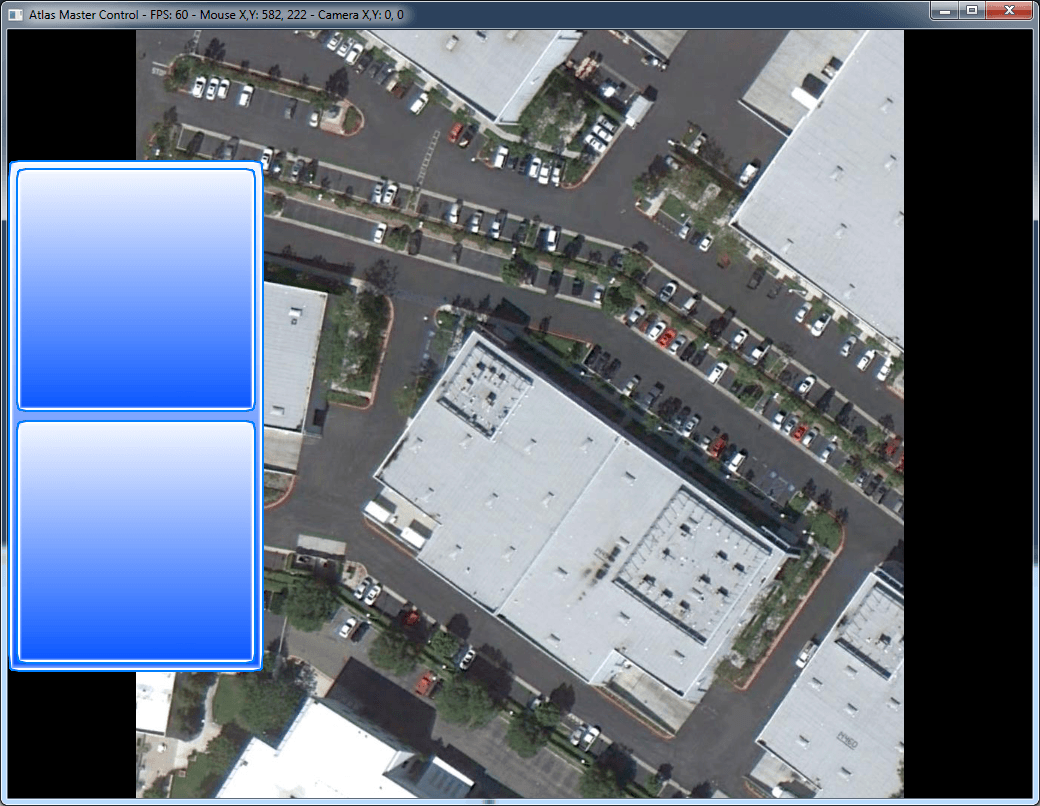
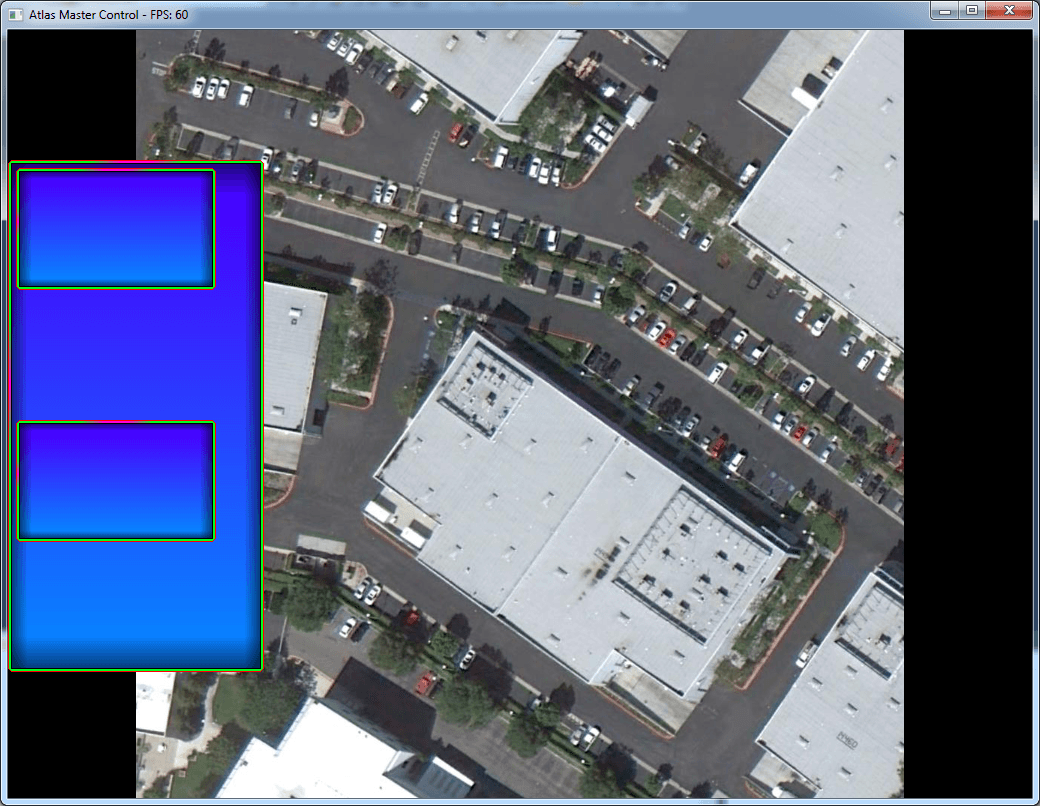
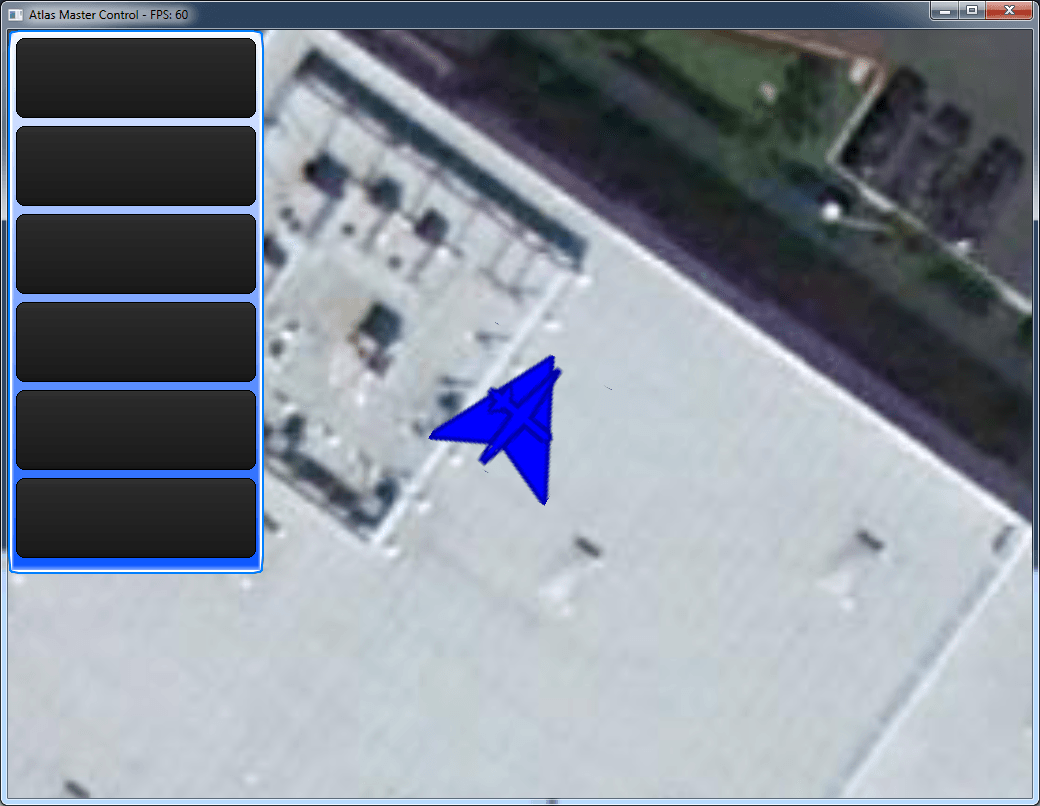
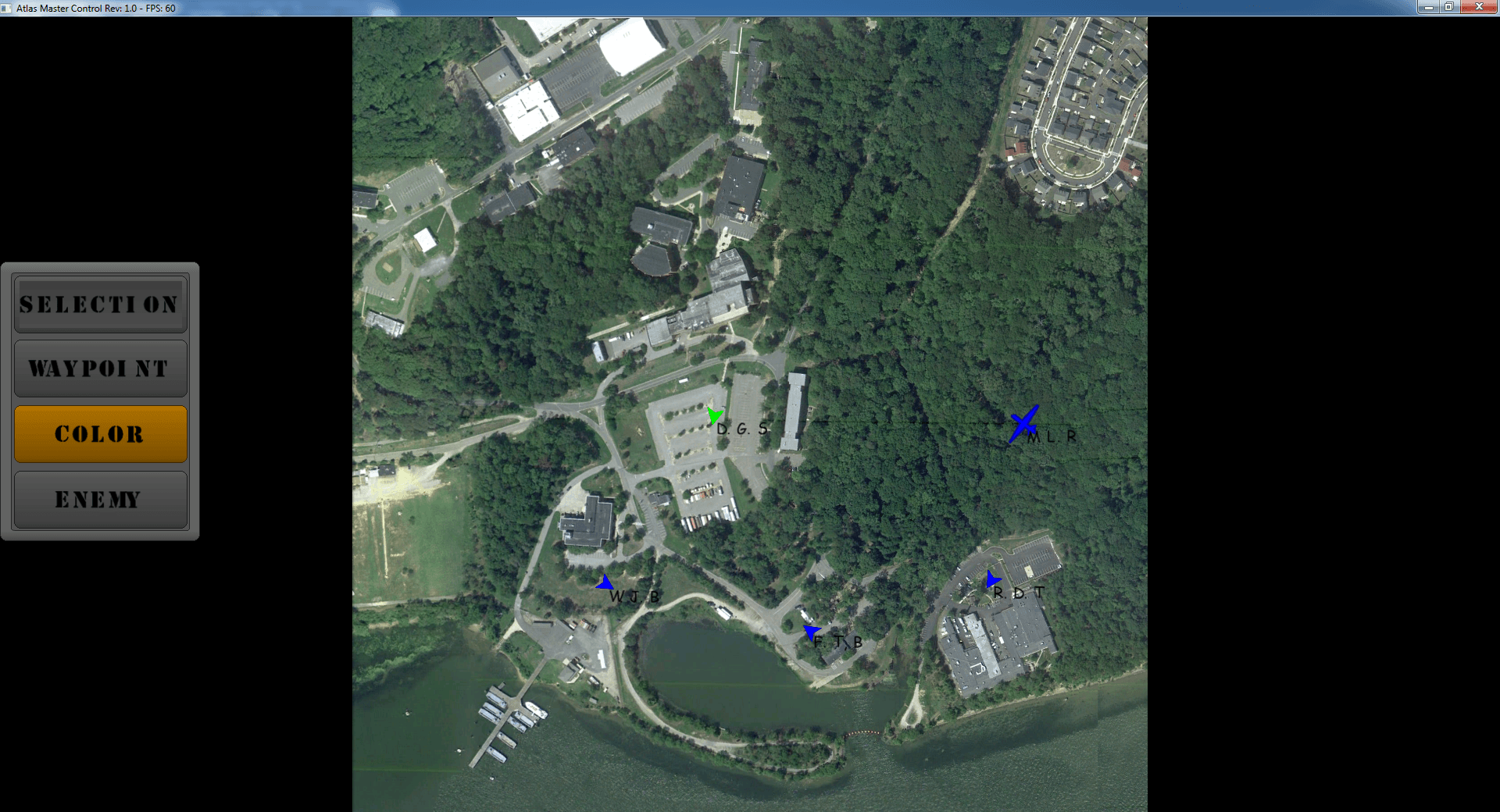
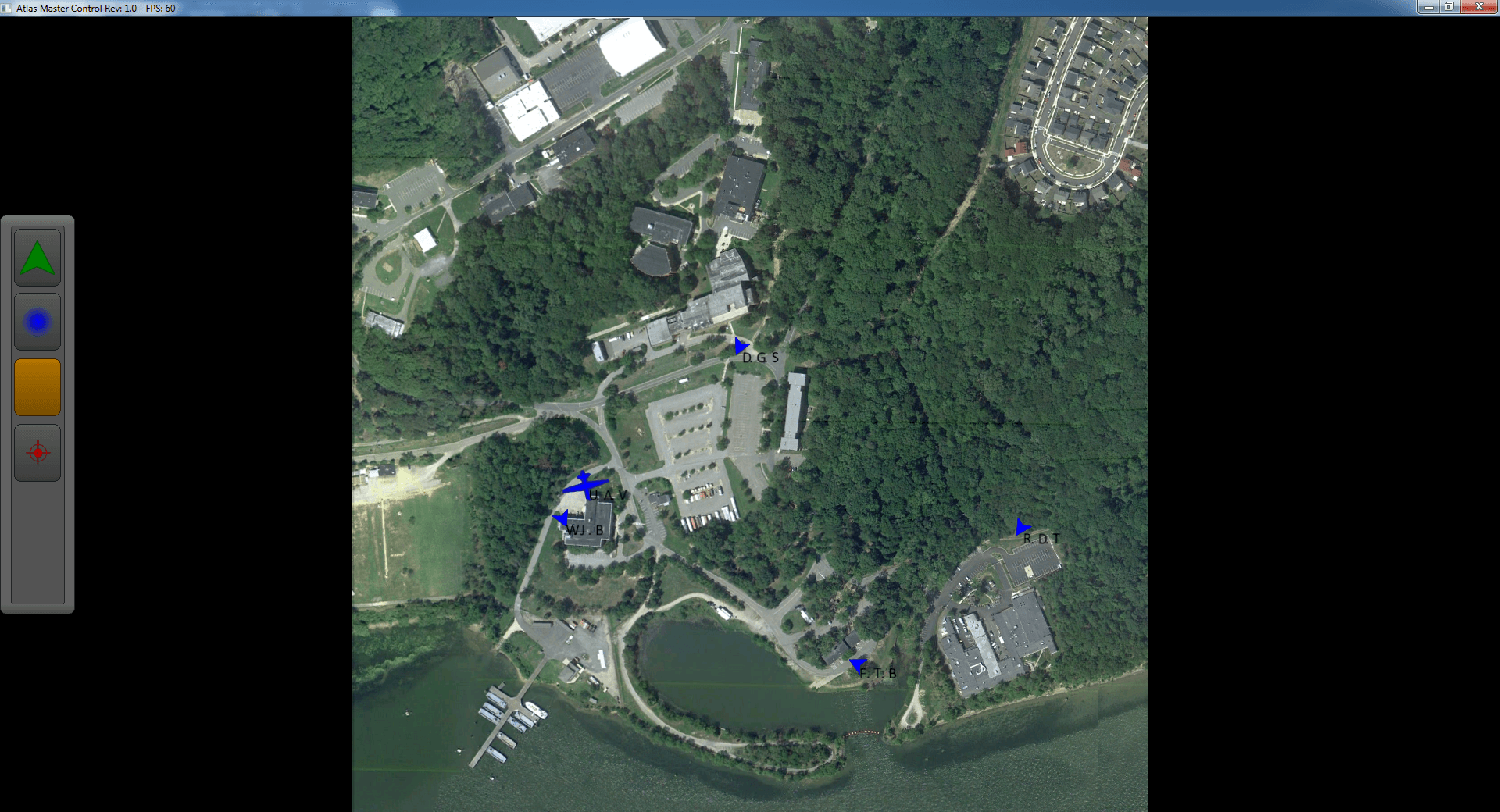
At the same time that this was happening, I was involved in another project with some other friends overlapping the game project. This project was an internship at N2 Imaging Systems, and it turned out to be more of a freelance job than a regular internship. The project involves sharing GPS between soldiers on a battlefield and mapping them on a screen that the company had developed, and we also had to write a master control program that receives and plots all the soldiers and include features like the ability to set rally points and mark enemy locations. This program was versioned with git from the very beginning, and there isn’t really much more to say about it, so here are a bunch of pictures as it evolved:
And once again, here’s the current version of this program: